Is your site Perceiveable, Operable, Understandable, and Robust, and can that help SEO?
03/08/2024
Feature Image from “Accessibility is our responsibility,” by Eleana Gkogka
Putting Myself To The Test
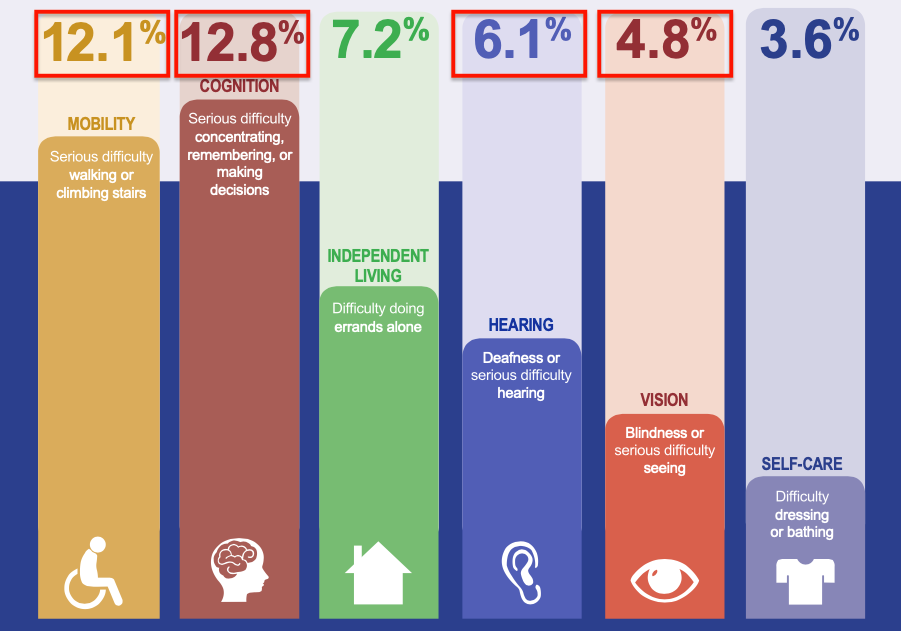
According to the CDC, up to 38.5%, or about 1 in 4 American Adults, live with some sort of disablity that could affect their usage of the internet to some degree. That’s a quarter of all adults who need to be able to interact with small business and non-profits websites. In this post, I’ll be reviewing some very low hanging fruit that you can implement today on your journey to help improve this experience for your users, using my own site for proof!

A Brief History of My Site
After publishing my digital art gallery project in the last quarter of 2023, I knew my site was in the prime state that many of my prospective clients’ are in, not touched in a long time and new changes introduced some breaking changes. I also knew I wanted to track the activity on my website, the way I do with my clients and other SaaS development.
You can learn more about it’s history and progres with this UpWork case study.
Where’s this fruit you speak of?!
Starting in 2024, I began by completing a retrospective, brainstorming on the vision of the project ensuring to include customer feedback, and organized the insights drawn from the activity. All roads pointed toward needing to improve the User Experience, UX. At the time I was also running partially comliant on my site, just enough to get by, but I hadn’t really made any explicit efforts to make my site accessible.
To do the same to your own site, you’ll need access to your HTML files, or knowledge of how to navigate your WordPress theme files to get to individual page markup. This is where it can become extremely tedious as not all themes make this readily available, or don’t allow editing.
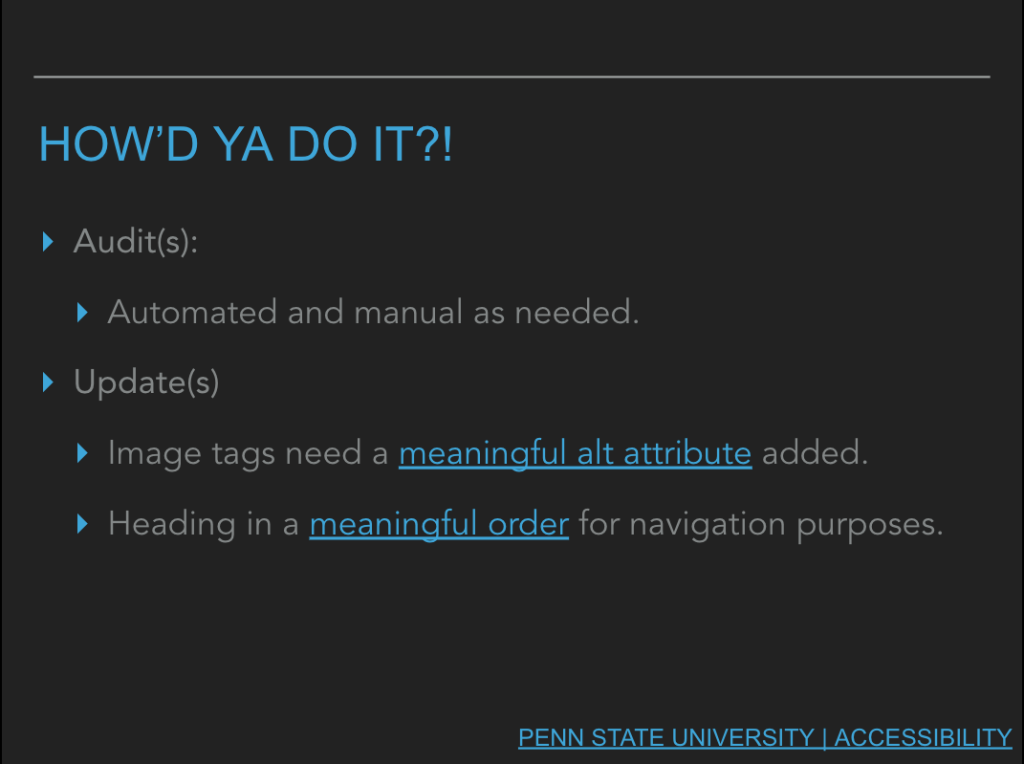
I’ll be posting a video overview of the attached deck, but the following image outlines the steps at a high level. You’ll find the links in this screenshot at the end of this post as well.

In some cases, you can add the information for these attribute and tags right in your editor, like Elementor, Wix, WPBakery Page Builder, etc., you’d just need to be aware of where your particular theme houses and names those tags, which can often be found by a quick review of the docs.
Conclusion
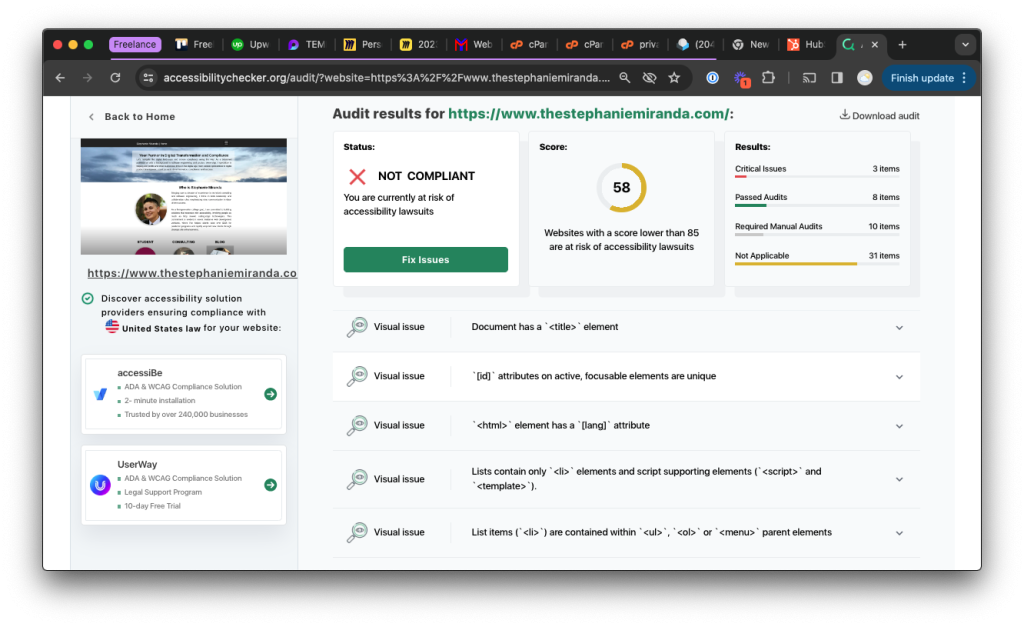
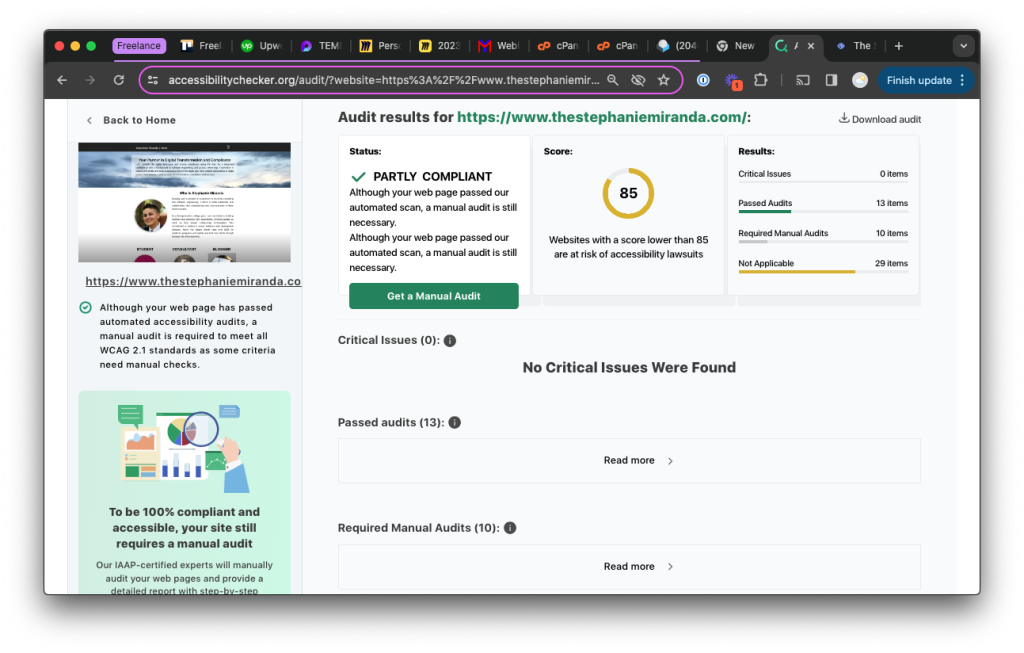
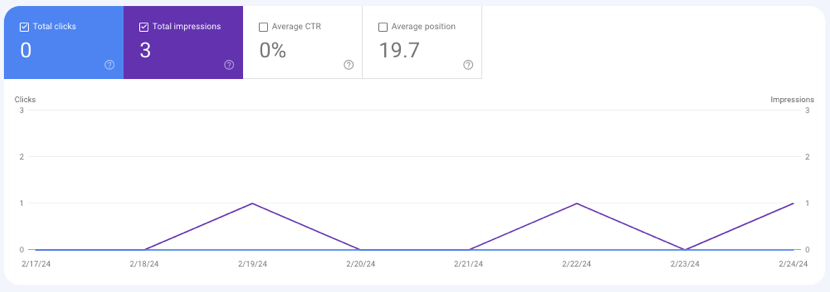
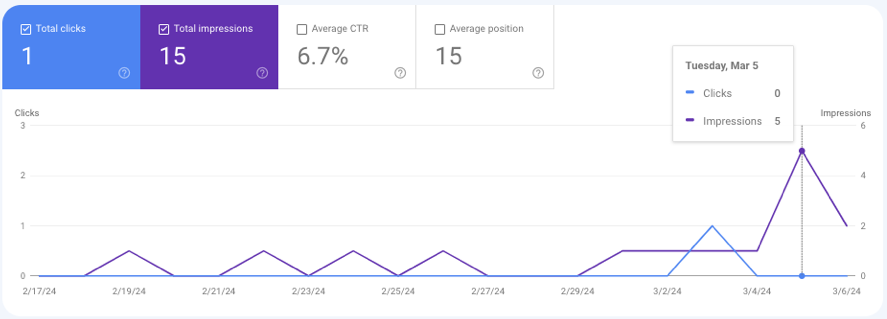
I began with an average rank of 20, and 3 impressions over the course of the month of February 2024, in a matter of 3 days my site moved up to 14 and gained 5x impressions, that’s 15 impressions, with just a few hours of effort over the course of several days and weeks. Am moving mountains, no, but again, I’ve never put effort into my site in this way. Below are screenshots of my AccessibiltyChecker.org and Google Seach Console, each showing measures from before and after I made the suggested changes.




While these small changes can have drastic improvements to both accessibility and SEO, they take time and attention to detail, while still potentially leave out a huge portion of audiences, all without even begun to consider mobile resposiveness yet. The journey for accessibility can be long with various challenges along the way, where the end is as unique as the company’s, and without clear goals and guideance the journey could get even longer!
Resources
- My WCAG Journey 01 slide deck – 24Q1
- meaningful attribute on image tags
- meaning order for header tags (h1, h2, …)
Disclaimer
As a disclaimer, the information provided here is for informational purposes only and should not be construed as legal advice.
[…] Is your site Perceiveable, Operable, Understandable, and Robust, and can that help SEO? […]